 I have been playing around with JavaFX on and off since it came out and I got really inspired by Per’s blog post about the analog clock. So I decided to spend my time at the Crisp Hack Summit trying to improve Per’s design both in code and visually.
I have been playing around with JavaFX on and off since it came out and I got really inspired by Per’s blog post about the analog clock. So I decided to spend my time at the Crisp Hack Summit trying to improve Per’s design both in code and visually.
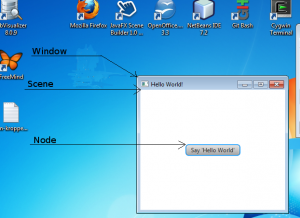
Window, Scene and Node coordinates in JavaFX
Here is an illustration on how the coordinate systems of the screen and JavaFX objects relate to each other. It is a great thing with JavaFX that you seldom bother about screen coordinates. Instead you rely on layout managers to position your nodes on screen. A node has its own coordinate system, should you like to do some positioning, e.g. in a game.
Continue reading
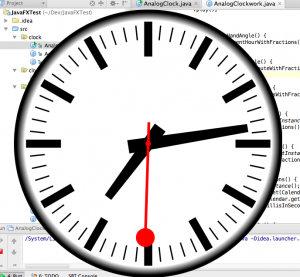
An Analog Clock in JavaFX
JavaFX is great fun but there are so many ways of doing things. You can use FXML, you can use images to build things piecewise or you can write code for a live, scalable design. The latter is the case here where I show how I created an analog clock using Java code.

The clock is designed with the clockwork in a separate class and the face in another.
This text shows some example JavaFX code in Java slightly above introductory level. You should have your development set up and done at least a first program.
Some Gotchas for Java Developers Learning JavaFX
In an earlier post, I had attached slides from a presentation on JavaFX that contained some code examples. I discovered that at least one of them, the ball game, stopped working when I switched to JavaFX 1.3.
I would say it is a quite subtle difference.
What happened was that the onKeyPressed and onKeyReleased were not called. My immediate reaction was that it was due to some bug in JavaFX but yesterday I realized what had happened.
Jada jada JavaFX – Why I Love the Idea
The other day I held a three-hour workshop, an introduction to JavaFX for some colleagues. The great thing about doing it, is that it forced me to answer the question: why is it necessary to create a new language just for GUI?
Continue readingA Lean Simulation in JavaFX
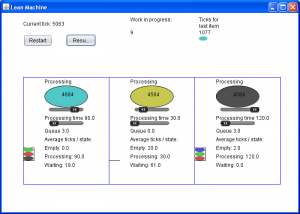
My collagues are talking a lot about Lean these days. I thought it would be interesting to simulate one of their examples using JavaFX.
Here is a picture:

Don’t let Java ruin your JavaFX
Me and Oscar is currently working on a small project, just to learn JavaFX.
We stumbled on some nasty crashes which we at first did not understand.
ArrayIndexOutOfBoundsException? Is there a bug in JavaFX?
It turned out to be a callback from Java. Let us see how we got there.

Too Rich For My Taste
Steve O’Grady gör under rubriken Too Rich For My Taste: The RIA Q&A ett passionerat och välformulerat försvar av den öppna webben, dvs HTML, CSS, JavaScript, och därmed också Ajax. Han menar att Silverlight, Flex/Apollo och JavaFX är fel väg, och han tror inte heller att de kommer att lyckas med annat än bli niche-spelare.
Continue reading