What I’ve strived for in all my jobs and assignments is to combine the best discovery methods with the best delivery methods, of course in the best possible way. I have tried and tested a lot of popular frameworks and ways of working, and the following list of principles is my conclusion. Continue reading
Martin Christensen
The common misconception about Lean UX
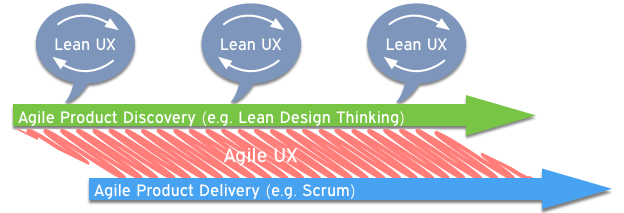
The role of software development is to produce software to solve a problem. The role of Agile software development is to learn as much about the solution as possible while developing, Agile does that mainly through ruthlessly begging for feedback, both on the product (e.g. sprint reviews, test-driven development and continuous delivery) and on the process (e.g. Scrum/Kanban boards, sprint retrospectives and standup). In between all these feedback sessions, you do ”normal” software development.
The role of user experience design (UX) is to produce a design to solve a problem (through user research and interaction design, of course). So, software development and user experience design go hand in hand, completing each other. Design and build.
The common misconception is that Lean UX also shall produce a design solution to a problem.
This is not the case. The role of Lean UX (and its progenitor Lean Startup) is to learn, but learn as much about the problem as possible. Lean UX does that through ruthlessly validating assumptions about the problem, the customer, their needs, the proposed solutions and the success metrics. Lean UX and Agile go hand in hand as well, learning about the problem and the solution, before, during and after development. In between all these validation sessions, you do ”normal” UX.
Core Protocols – effective communication
– Having rules for communication is stupid!
– What was your intention with calling the rules stupid?
– Well, I’m sorry, I didn’t mean anything negative towards you, of course. I just don’t find such rules necessary at all. We have been communicating with each other since we were small.
– Okay, I understand what you are saying. But, hear me out…
The different roles in an agile team
When creating a team meant to work in an agile setting, most people remember that there are supposed to be more people in it than developers. They might skim through the Scrum Guide and fill the roles of Product Owner and Scrum Master. What few do is to think about what other roles that are really needed.Continue reading
Design Studio – Collaborate towards a shared understanding
Design Studio is a design method that focus on a specific format for collaboration to create a shared understanding of the problem. This is done by, together as a team, coming up with a solid foundation for a design solving the problem.
Here’s the short version:
- Illuminate – In the first step, the team gets a presentation of the problem and possible boundaries (such as a certain target group or a platform).
- Sketch – The second step is all about creativity. Let everyone in the team sketch solutions to the problem within a timebox of about 5 minutes. It is important that the sketching is quick and dirty, since giving people time gets them stuck on unnecessary details.
- Present – In the third step, each and everyone presents their design. A good timebox is one minute per person. When a person has presented, a critique sessions for that particular person’s design follows.
- Critique – As a fourth step, an open discussion about the design is held. The critique is meant to churn out the key issues with the ideas previously presented and inspire the other members for the next sketching iteration. Try to answer the question: Does the design solve the problem? A good timebox is 2 minutes. The discussion will make everyone think deeper about both the problem and the solution. After the critique, listen to another team member’s presentation until everyone has been given the opportunity to present and discuss their designs.
- Iterate – Run the last three steps at least 2-4 times. Iteration is the key to finding reliable solutions and getting a shared understanding of the problem.
The overall rule for Design Studio is to never dwell on details to get most value out of the least amount of time. After a Design Studio session, the UX designer, have plenty of material to work with to take the design towards implementation. Try it out in the course Agile UX or read on to find out the details.
Real Life Mob Programming
Daniel and Martin have been in the same team since the beginning of summer and they’ve been collaborating in an unconventional way. Yassal interviews them to understand what’s been going on.
You’ve been successfully using mob programming with your team at Expressen for the past 6 months. How did you get started?
Daniel: The project started without any tech solutions in mind. We decided as a team that mob programming was a good way to figure out what tech stack to use. We had no backlog, but we sort of knew what we needed to do
Martin: I remember proposing this as the best way to do discovery work from a tech perspective. We didn’t know what language or tech platform we were aiming for, and this way we would learn more quickly as a team and could come to a decision.
So, what is mob programming anyway?
Daniel: I don’t really care about the formal definition, to me it’s group programming rather than pair programming. One person is at the keyboard and the others act as support, coming up with suggestions, or researching potential solutions. This helps the whole team stay on the same page, and makes sure that we’re all learning at the same pace.
Kontinuerlig förbättring i det långa loppet – hur och varför?
Hej kära läsare! Mitt namn är Martin och jag är en “process-aholic”. Jag har sett processer (eller avsaknaden av dem) överallt sedan jag var barn. Jag har sett en del människor som gör saker på “fel” sätt och en del människor som gör saker på “rätt” sätt. På universitetet lärde jag mig dock att inte ens när det kommer till processer är livet svart eller vitt, men jag förstod aldrig hur jag skulle kunna särskilja en “bättre” processen från en “sämre”. 11 år senare när jag fann Scrum blev jag glad över att hitta en process med inbyggd processförbättring. Jag kunde äntligen experimentera och sedan utvärdera om det hela blev bättre eller sämre. När jag insåg att de flesta team körde Scrum utan denna del, bestämde jag mig för att försöka lära världen ämnet kontinuerlig förbättring. Detta är ett sådant försök, men det var nog uppenbart…
Vad jag har saknat när jag predikat om tillbakablickar/retrospektiv är tydliga och konsekventa mål. Att nyttja de fantastiska grundvärden som agila metoder vilar på, såsom Extreme Programmings kommunikation, återkoppling, enkelhet och mod (inklusive respekt från version 2) och Scrums öppenhet, engagemang, fokus, etc, har hjälpt mig att sikta bättre på kort sikt. Men det var inte förrän jag lärde mig om två specifika (och överlappande) mognadsmodeller, en via Torbjörn Gyllebring och en via min kollega Fredrik Lingren (tack så mycket till er båda!) som jag förstod hur jag skulle kunna tillämpa en mer fokuserad strategi för ständiga förbättringar. Detta är min strategi:
Slides från session Agila Arbetsmetoder @ SAST Q20
Otroligt kul att se hur många som fick plats i ett konceptrum i Aula Magna under våra presentationer under SAST Q20! Vi pratade först om kontinuerlig förbättring och sedan om working agreements. Slides hittar du nedan. Kontinuerlig förbättring Working Agreements På Crisp har vi en hel del gratis material och guider, bland annat en Toyota
Continue readingAtt mäta användarens upplevelse
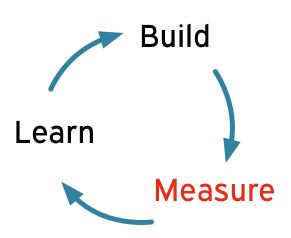
En av principerna från Lean Startup handlar om att kontinuerligt utvärdera det man tar fram för att veta att det man gör är rätt. Först bygger man något, sedan mäter man det och till sist utvärderar man mätningen för att förstå och lära sig – Build, Measure, Learn.

Vissa saker kan te sig enkla att mäta, andra omöjliga. Men till skillnad från att allt inte kan torktumlas, så kan allt mätas, till och med användarens upplevelse.
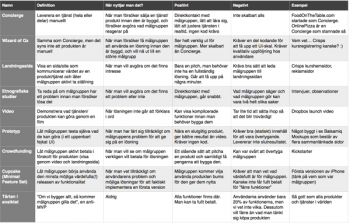
En guide till Minimum Viable Products
Varje produkt börjar med en idé. Det första man behöver göra är att validera den idén och det görs bäst genom att bygga det minsta möjliga som förklarar den idén och gör idén mätbar. Låt oss kalla det den minsta mätbara förhandstitten.
När man mäter så får man data för att kunna avgöra om idén var bra eller inte. Det vi lär oss av att mäta och utvärdera idén kan vi sedan nyttja för att ta nästa steg, såsom en detalj av idén eller en ny idé baserad på den förra, som vi också behöver mäta och utvärdera. Vi vill validera problemet, målgruppen och möjliga lösningar för att vara säkra på att inget lämnas åt slumpen. Detta blir en lärandeprocess baserad på riktiga resultat.Continue reading
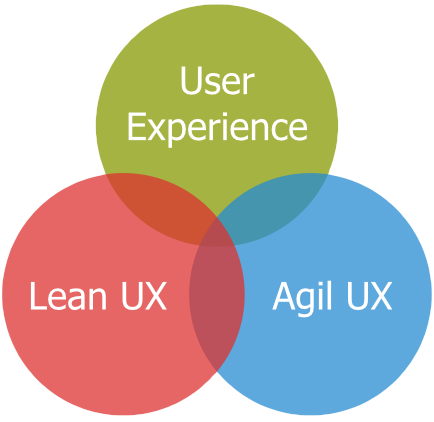
Lean UX & Agil UX – modern användbarhetsmetodik
Grunden i traditionell User Experience (UX, användarens upplevelse av en produkt) består av iterativa användarstudier och interaktionsdesign under krav- och designfaserna, för att säkerställa att produkten kommer att uppfylla användarnas behov och ha god användbarhet. Vi ser till att ta reda på vad vi ska bygga innan vi börjar bygga det. Det finns två huvudsakliga problem med det här (som båda beror på vattenfallsmetodikens inbyggda brister). Dels överlämnas resultatet av arbetet i krav- och designfaserna till utvecklarna i stora och svårförståeliga dokument, ofta bestående av flödesscheman och annoterade wireframes som inte speglar den tekniska verkligheten. Detta rent felaktiga sätt att bygga en produkt leder ofta till att man i slutändan bygger fel produkt. Dels sker oftast leveransen av produkten till slutanvändarna långt senare än det var tänkt och då har marknadsläget vanligtvis ändrats, vilket också innebär att fel produkt levereras.
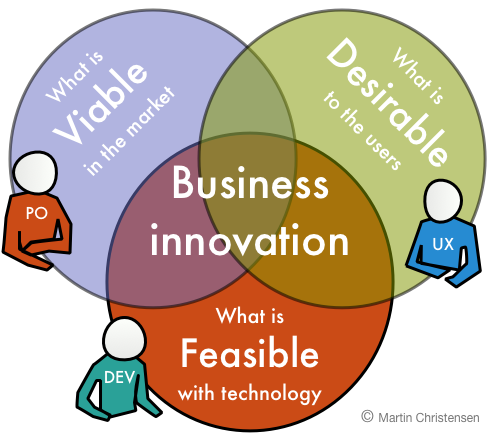
Agila metoder löser problemet med att leverera produkten snabbt nog. Lean Startup (innovationsdriven produktutveckling) löser problemet med att marknadsläget ändras genom att fokusera på affärsmålen genom hela utvecklingscykeln. Inget av dessa paradigm är dock användarcentrerade. För att möta detta problem har två tankesätt utkristalliserats:
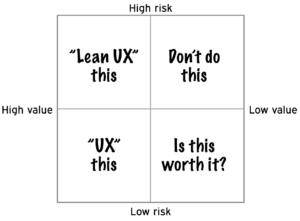
- Lean UX, där vi ser till att bygga rätt produkt genom kontinuerlig validering mot affärsmålen av det vi bygger just nu och starkt fokus på att lösa användarnas problem
- Agil UX, där vi ser till att bygga produkten på rätt sätt genom kontinuerligt samarbete runt det vi bygger just nu och fokus på leveransmålen
Designprinciper
Jag läste en artikel om User Experience (användarens upplevelse av en produkt) häromdagen. En person hade kommenterat texten med den väldigt vanliga kommentaren om UX. Han sa att “allt vi behöver göra är att låtsas vara en användare och utvärdera vad vi har byggt ur den synvinkeln”. Detta håller jag tyvärr inte med om. Vi är alltför partiska som produktdesigners och utvecklare, vi känner till för mycket om hur produkten fungerar. Dessutom tillhör vi troligast inte den avsedda målgruppen, vi kommer inte att använda produkten i en faktisk situation för att lösa ett faktiskt behov, så det kommer bli mycket svårt för oss att låtsas tillräckligt.
Men vad vi kan göra är att luta oss tillbaka på forskningsresultat som kan appliceras på de allra flesta människor och därmed de flesta av våra användare. Dessa resultat kallas designprinciper och med deras hjälp kan vi lyfta vår produkt upp till en bättre nivå. Detta är det minsta du kan och bör göra för dina användare.Continue reading