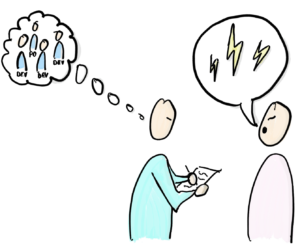
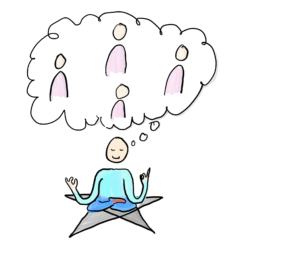
In the talk I gave at Agila Sverige in June, I brought up misconceptions about UX I’ve encountered during my years in the IT business. One of these is that it’s only the UX people (and possibly the PO) who need to meet the users. In this post I’ll discuss why this not true, but also how meeting the users can make a real difference in focus and motivation for the team.
UX – It’s obvious, right?: Part 2
In June I gave a talk at a conference about things that I, as a UX professional, find obvious that I have noticed that others don’t. After giving the talk, I decided to also put it down in writing as a series of blog posts. This is part 2 of that series and talks about that even if you hire usability experts, they still need to meet the users.
Dyr lärdom från PUST: hur undvika nya IT-fiaskon?
2010-2011 gjorde RPS en bra grej. De byggde ett system (Pust Java) som gjorde polisen mer effektiv. Poliserna fick datorer i sina bilar och kunde direkt registrera brott. Därmed behövde de inte åka in till stationen för att avrapportera lika ofta som med gamla systemet. Systemet var skräddarsytt för att ge hög användarnytta, och projektet blev en framgång. Pust Java blev finalist i CIO awards “project of the year 2011” och DN skrev en helsida “Polisen rapporterar betydligt snabbare med ny metod“. Systemet var inte perfekt, men en bra start. Poliserna sa att det var bättre än vad de hade innan, och folk var optimistiska inför systemets framtid.
Sedan hände något tragiskt. Istället för att vidareutveckla och kontinuerligt förbättra systemet, så valde ledningen att skapa ett nytt system från grunden (Pust Siebel) med undermålig teknik. Det blev ett fiasko. Ursinniga poliser klagade på att en avrapportering kunde ta flera timmar – “Pust Siebel gör en helt frustrerad och på gränsen till vansinnig!” – och saknade det gamla systemet. RPS hamnade i ett mediadrev. En poliskälla uppskattade samhällskostnaden till 10 miljarder kr!
Efter massiv kritik från både media, poliser, skyddsombudsmän och oberoende aktörer med insyn i projektet, beslutade RPS att lägga ner Pust Siebel. Nu är det allt fler som förespråkar att Pust Java återinförs
Varför spenderar en myndighet hundratals miljoner på att bygga något bra, för att sedan spendera ytterligare hundratals miljoner på att byta ut det mot något dåligt? Ännu värre: varför gör man detta trots att hela IT-avdelningen visste, och högljutt påpekade från början, att det nya systemet skulle bli sämre?
Syftet med denna artikel är att belysa och sprida lärdomarna, så andra företag och myndigheter slipper göra om liknande dyra misstag.
Designprinciper
Jag läste en artikel om User Experience (användarens upplevelse av en produkt) häromdagen. En person hade kommenterat texten med den väldigt vanliga kommentaren om UX. Han sa att “allt vi behöver göra är att låtsas vara en användare och utvärdera vad vi har byggt ur den synvinkeln”. Detta håller jag tyvärr inte med om. Vi är alltför partiska som produktdesigners och utvecklare, vi känner till för mycket om hur produkten fungerar. Dessutom tillhör vi troligast inte den avsedda målgruppen, vi kommer inte att använda produkten i en faktisk situation för att lösa ett faktiskt behov, så det kommer bli mycket svårt för oss att låtsas tillräckligt.
Men vad vi kan göra är att luta oss tillbaka på forskningsresultat som kan appliceras på de allra flesta människor och därmed de flesta av våra användare. Dessa resultat kallas designprinciper och med deras hjälp kan vi lyfta vår produkt upp till en bättre nivå. Detta är det minsta du kan och bör göra för dina användare.Continue reading
Modal Windows Considered Harmful
On the Wicket user’s mailing list there was a question about modal windows and it set me off. Since my excellent wisdom 😉 is larger than just modal windows and Wicket, I thought that it would be of interest to all of you, dear readers.
I have discovered that the modal windows that was gone when web applications started to spread, are starting to come back. And they are bad, even if they are not as bad as the goto statement that was accused the same way as I just did: harmful.
A modal window is something that pops up in the face of the user, screaming its importance by not letting the user touch anything else until the modal window had its way.
Continue readingUsability will cost you money, ignore or score
Anna Forss writes under the subject "What do you test" some interesting and classical observations on how users cope with systems that has bad usability.
I will elaborate some on the comment I made at her blog.
As a product owner, you should be highly aware that usability will cost you money, regardless if you ignore it or not.
Continue reading