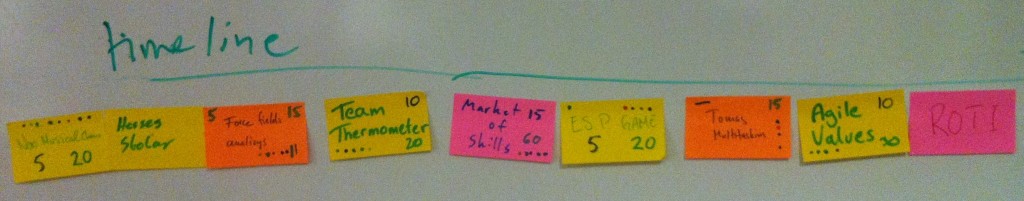
At my current project we use a Google spreadsheet to manage our backlogs. This works really well for storing and sharing the backlog, but it’s not very good for visualizing it. So we print out the stories on cards by copying and pasting each row into a document table cell and reformatting, adding extra labels, and manually inserting priority. Well, that’s what we did the first couple of times, until I found David Vujic’s fantastic Index Card Generator for Google spreadsheets (http://davidvujic.blogspot.se/2011/06/visa-vad-du-gor-eller-dude-wheres-my.html).
Except, we have multiple backlogs in one sheet, our column names aren’t the same, and we use a different layout for the cards. Here’s how we customized David’s script!Continue reading