Curious about how we developed Candy Crush Soda at King? Like any project we’ve had our challenges. We developed the game on a framework that had never been tested live, while programming in two languages simultaneously to support multiple operating systems. Adding to the challenge, we started working without a prototyped game idea, within an existing Saga format that comes with a long list of features that players are used to. The project, code-named Stritz, was born in the spring of 2013. We soft launched a year later, and hard launched in the fall of 2014. This is our story.
Candy Crush Saga started out successfully as a Facebook game, a year later it was released on mobile and it became a runaway success. In the cut-throat casual gaming industry you can’t rest on your laurels. King was already developing several other games, but with the success of Candy Crush, it made sense to start working on what would become a sister title to the game.
In the Spring of 2013 a team of about 16 developers, artists, producers and level designers was assembled. The only directive was to build the next big thing. The sky was the limit. This was a really big team to start developing a game with no prototype. So while half the team worked on prototyping the game the other half started working on a 3D framework in ActionScript for Facebook that could share graphical assets and set up with the C++ code for mobile. This was the first architectural decision. We would develop the game client in both C++ and ActionScript, but we would do it simultaneously and reduce duplication by using the same assets.
A few months into the project we were facing our biggest challenge: an internally set hard launch date that was fast approaching when we didn’t have a releasable game. We had a lot of game elements, and new features, and game modes, and cool experiments, but they were all more or less in prototype form. The initial backlog that we were working off of had grown, and there was no end in sight to finishing all the features that were half done.
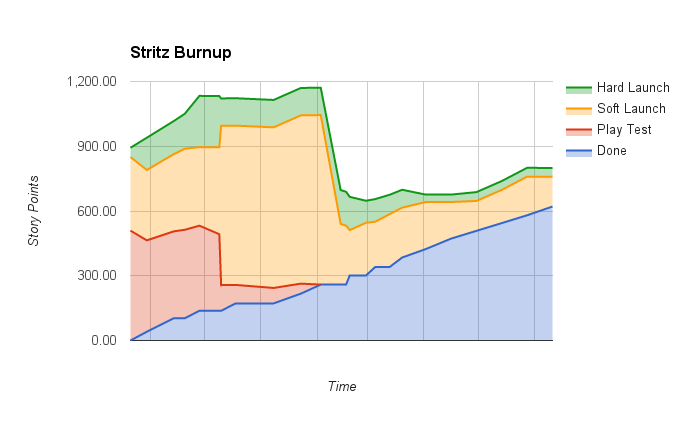
We needed to get out of the groan zone, and focus on a common concept that would make a successful game. We set a playtest launch date (an unofficial limited launch in one or two small countries) so we could start gathering quantitative data on the game and we started converging. We defined an achievable minimum feature set for the playtest launch, by reducing the scope to what we really needed to do to meet the launch date. This included removing incomplete features, and clearly defining the features that stayed in the game. We used the results from user testing to get feedback about the game elements, logic and fun factor.
Within a couple of sprints we achieved our biggest milestone to date: a releasable game! We playtest launched on Facebook, and we were finally getting quantitative data. We expanded our targeted user testing as well, capturing players on camera and asking them for their feedback about the game, observing how they interacted with the game. We also started A/B testing different game modes and game progressions trying to find the best way to introduce players to the game.
We had the data we needed to plan what to work on next, but we were at a cross roads. The original planned release date was just a couple of months away. However, in the time it had taken us to come this far, the Saga feature set had grown tremendously. Also, even though we originally decided to develop mobile and Facebook simultaneously, mobile was lagging behind and we needed to reach feature parity.
Our final constraint was the marketing/branding campaigns. We needed to set a hard launch date that wouldn’t slip. Celebrities, TV ad spots, event locations, none of these are amenable to a Just-In-Time development style ;). We had reliable statistics for how long it took us to implement features, we also had a concrete list of all the features that we wanted in the game. We set a new, realistic release date, and started getting the game ready. We nailed down the theme and the name of the game, and the story started taking it’s final shape. We already had enough game mechanics to fill the first 75 levels, but we needed to make a final decision about how to introduce them into the game.
Officially, King soft launches titles once they are feature complete, but that wouldn’t give us time to analyze the data and react ahead of the planned hard launch so we decided to soft launch soon after our playtest launch. We officially launched on Android and Facebook, and expanded the number of countries so we could start getting statistically significant data on both the mobile and Facebook platforms.
This was the last major piece of the puzzle needed to get the game ready for launch. We were finally getting reliable numbers on whether or not players liked the game. We didn’t have enough content live to reliably judge if players would keep coming back indefinitely, but we could see that players kept coming back as long as they had new levels to play. We also achieved true feature parity on mobile and Facebook, and from then on developed both platforms simultaneously. The last couple of months were a flurry of content creation and implementing key saga features. A couple of sprints before the hard launch date we were feature complete, and we were greenlighted for release.
In November 2014, Stritz hard launched worldwide as Candy Crush Soda Saga. We had successfully taken a vague idea, “build the next big thing”, and made it a reality! Our team had grown from 16 people to 28. We went from two large sub-teams to 4 smaller ones, 1 producer to 4, complete freedom to do anything to having all eyes on us, and now we were going from a team developing a brand new game to a team growing a game. This is when our story really starts. It turns out, releasing a game is the easy part. Keeping the game interesting and dynamically growing? That’s the challenge!
I’ll be writing more about how we work at King, specifically in the Soda team, so stay tuned.
Get in touch via my homepage if you have questions or comments!










How typical that I was on parental leave on the 4th!
🙂
Nice one!
Thanks!
great article! thanks for giving us an insight into how games are developed at King.
you mention user testing and play testing, was this the extent of your testing / are there no testers in the team?
Thanks,
Greg
Hi Greg! Testing for quality is an integral part of product development. I’ll be sure to write about that in a future entry. Thank you for taking time to comment 🙂
Really cool! Looking forward to the next article.
Cheers
Mattias
Amazing stuff here.. i am allowed to republish it at our site if adding the source? !
This was a great readthru. Inspiring to see King has similar challenges (on a high level) and very similar processes to my day-to-day worklyfe too. Thanks for sharing! 🙂
Nice article giving an insight of the behind the scenes.
It is interesting on how much you are concerned about getting users feedbacks and the different methods that your using.
HI, you have done marvelous job, how do you do that , increasing toughness of next level by logic.
being in a development team, your story is really inspiring. Aside from the pressure and build dilemmas that you may have experienced, still, I think your job is very enjoyable too. kudos!