Our human brain is way better interpreting visual information (images) than any other information. Evolution taught us to survive this way. Yet, still today, the most common form to deliver requirements is … text. In the old waterfall days it meant a lot of text, today using Agile slightly less text, but still, text. If we do it well we back it up with a conversation.
Let’s look at an Agile example, using the “As a..” syntax:
“As a buyer, I would like to buy a pair of shorts, so I can go running.”
Think about the information, not relayed here. Who the buyer is, the environment in which he interacts with the product (is it mobile.. what browser version?), if he’s a newbie or a professional user, if he has poor eyesight, if he really doesn’t care about the buying process but a lot about the payment options.. If he gets lost in the product catalog or if he likes to spend hours exploring purchase options, if he intends to buy one or many products.. yada yada. Let’s try with a slightly more difficult example:
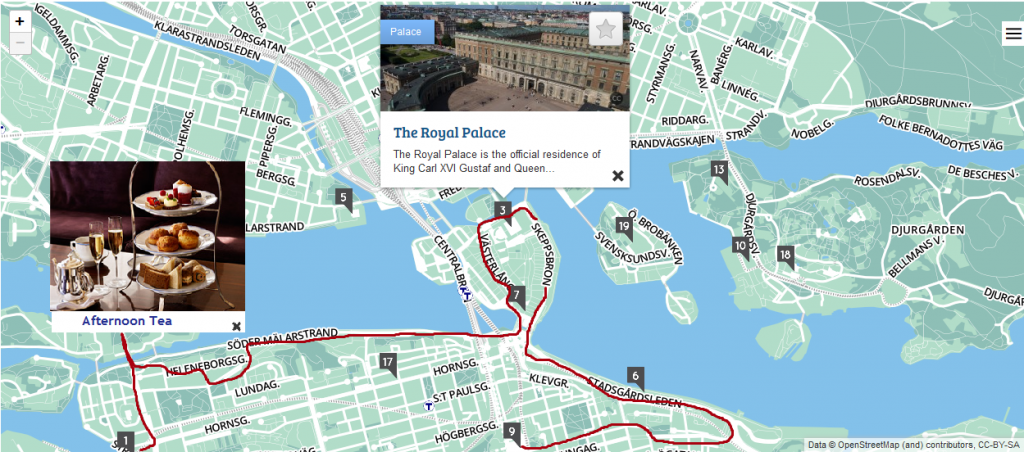
“As a tourist, I would like to experience Stockholm”
Now what do you build?
The Agile way “works” if both the development team and the product owner knows the product and understand what users value. You might argue, “But hey, any Agile requirement should be accompanied by a conversation”. That’s true, but that conversation only delivers value if we ask the right questions. If the team proceeds with a silent understanding of “oh well let’s figure this out” they now assume they know the user’s needs best. The team is not alone in making assumptions like this, UX people do it, PO’s do it, Architects’ do it, the customer purchasing department (frequently) does it.. it happens to us all.
The currency we pay to clarify these assumptions is iterations.
Let’s highlight a couple of things text does not relay:
- The chain of events before, and after
- The environment in which the product is run
- What the full product will look like, when this is added (it might look silly)
- What the fallback options are
- If it is reasonable, for the user to expect things to happen this way
- Dependencies (to other products & services, architectural dependencies)
What are better ways to deliver requirements? Here’s a couple of examples:
1. Go and see the product being used
Yes – Get out of the building.
You’d be amazed what you find. I met a team making software at a vehicle manufacturer. When the software team visited the shop floor they noticed that the work cell staff, time after time tripped over the power cord to the computer put there to run their software. Things like that you don’t spot by aligning input fields in your application.
2. Run the product live together with the Product owner, highlight what should be improved
If the PO and the team runs the software together, and the PO highlights what to improve, both get the same view of context, setup and user experience. This can be done either on the product you are developing or if you haven’t one yet – on a competitor product.
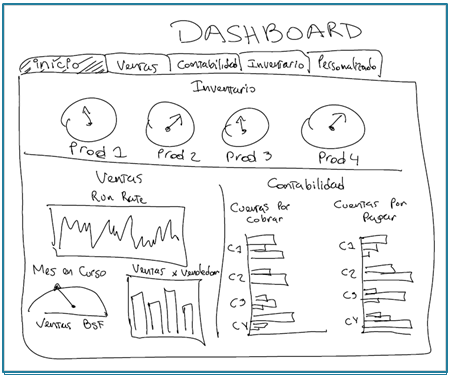
3. Use wireframes
Wireframes are “incomplete” GUI sketches in which the fine tuning details are stripped out in favor of an overall flow. They provide a visual overview, a list of the information elements that matter and gives a sense of overall process flow. A very basic usability checks. It is a cheap to get early learning: aka – would you rather find out you are on track now or after the iteration?
I’ve used paper prototypes with the same rough style to get feedback withing one day from when the idea was created to understand if the process and placement made sense for real users.
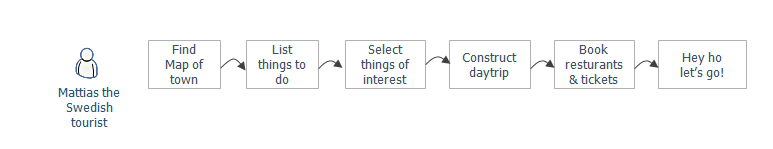
4. Draw the process flow
Consider the Stockholm tourist use story above. By instead illustrating the process flow, we can discuss the logical chain of events necessary to return the expected experience. If we had been a development team totally new to the tourist industry, we would now have an immediate understanding of the basic steps required to deliver an experience to a Stockholm tourist. We can now enter a conversation about the order of the steps, the information in each piece, what technology suited for the task etc.
5. Create a simulation walk though the actions using role play
We can simulate the real situation using role play, with the customer (or system) walking through each step. A simulation like this can be setup within minutes, involves the interaction of parts, highlights the setup that needs to be there for the simulation to work and invokes almost all our senses. Yes you risk feeling a bit corny and you wouldn’t do this for things that are straight forward. But remember – if you are successful protecting everyone from being embarrassed – no innovation takes place. So in a sense, staging a role play simulation actually sets the stage by explicitly allowing crazy things to happen.
If we take the Stockholm tourist example above, a role play of a tourist’s journey through the town would both highlight for everyone what constitutes a value added journey and invites for ideas and improvements from all the participants.
There are plenty more ways to relay what to create. I just mentioned a few useful ones here.
Summing up
Any visual way of communicating a requirement or problem delivers far more valuable information than text. This is why demos and simple tools like pen and paper beat the crap out of requirement tools like Jira. And for the Agile world – why writing things on posits is no guarantee we relay the value adding information. It’s not the tools fault; it is us using it wrong.
Remember the golden rule: The more senses you employ, the better the odds we relay what’s important and the better we remember without reinterpreting.
———
References:
- Wireframes by Pidoco
- Stockholm map produced by Suggestme
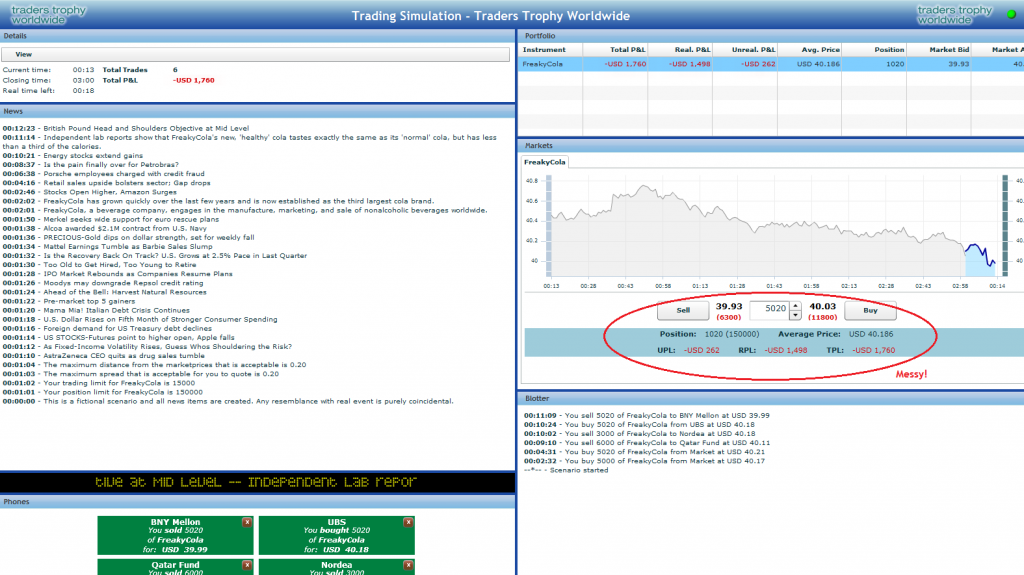
- GUI demo from Traders Trophy









I particularly like your point…
The currency we pay to clarify these assumptions is iterations.
How much irritation should we expect to cause our customers?
James
We shouldn’t cause them irritation, we should give them insights.
Thanks for a great article Mattias!