This guide explains the main ingredients necessary for facilitating a team start up and provides you with six example agendas. The guide includes questions to think about when you set up the facilitation and during the meeting.
The components needed for a team start up

- Purpose or mission -> why does the team exist?
- What is the business value?
- What does success look like?
- Understanding who the team members are:
- Clearly defined membership list -> who is on the team?
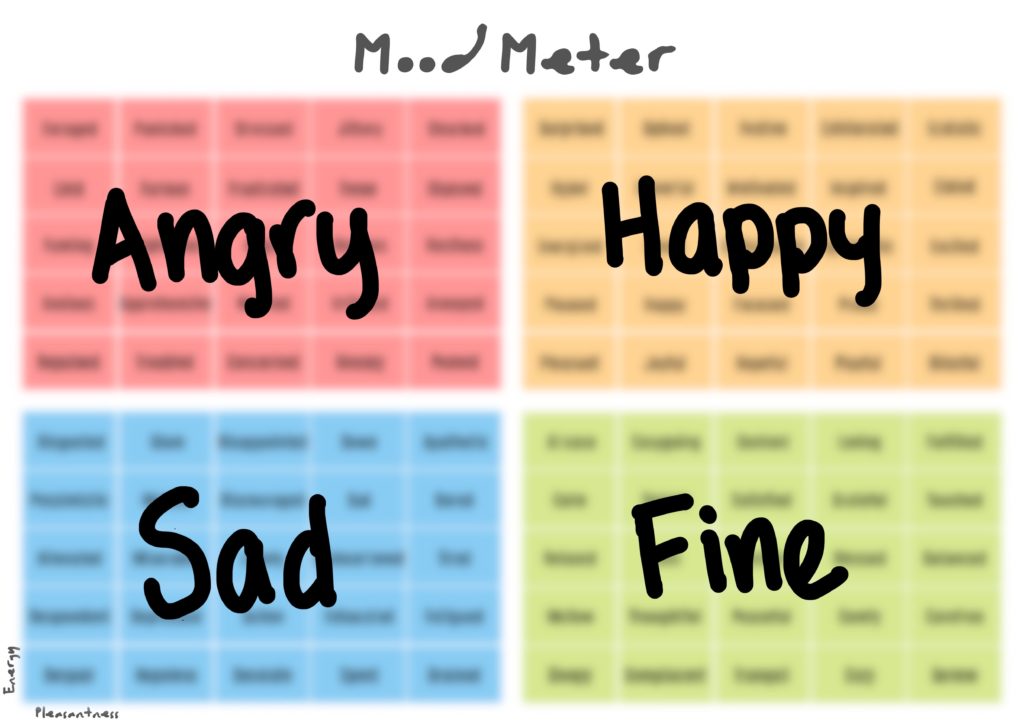
- Make sure that people get to know each other -> who are my team members as people?
- What are people’s skill sets? What do they know now, what do they want to get better at?
- Agree to how to work together
- What do team members expect from each other
- What behaviors does the team want to have
- How to talk to each other?
- How to split up work?
- What meetings/sync/feedback is needed