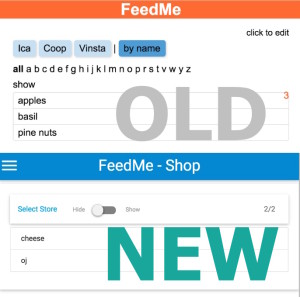
Our goal at the Crisp hack summit last weekend was to migrate our 2 year old shopping app written in Meteor to the latest version and to learn about Google’s material design. Our old app was built as a way for us to learn Meteor. The structure is less than ideal, and as we learn new things we add them to the app, but don’t revisit old parts. So we followed Dan North’s experiment rewriting the app from scratch. We also decided to use Materialize for the UI. We wanted to rewrite the app in 2 days, keeping all the functionality we currently have, but at the same time adding the UI and usability improvements that we really need.
We ended up completing the rewrite in 9 days: 2 hack days and then a couple of hours each day for the next week. Not too bad for a brand new app, but surprisingly longer than we would have guessed. Both Meteor and Materialize are pretty simple to get started with, but adding Materialize to Meteor proved to be challenging. Here are some highlights!